Windows10のモダンスタンバイ環境におけるサインインを求めるタイミングの設定
Windows10は、設定画面の「サインインオプション」という場所で「サインインを求める」タイミングを決めることができます。
この設定によって、パスワードを入力するタイミングを個人の好みに応じて設定できるようになっています。
しかし、実は設定可能なタイミングの選択肢は、モダンスタンバイが無効な機種か有効な機種かによって大きく変わっています。
なお、Windows10のモダンスタンバイについては下記の記事でまとめています。
簡単に言うと、モダンスタンバイでは従来の「ディスプレイの電源を切る」状態と「スリープ」状態を段階的に切り替えることで、
- 「スリープ」状態におけるバックグラウンドサービスの動作
- 「スリープ」状態からの復帰の高速化
を実現しています。
一方、この記事では
- モダンスタンバイが有効なPCと無効なPCでのサインイン要求タイミングの違い
- 個人的におすすめな、モダンスタンバイ有効PCでのサインイン要求タイミングの設定
を紹介します。
- 従来のスリープ状態(S3スリープ)対応PCでのサインイン要求タイミング
- モダンスタンバイ(S0 低電力アイドル)対応PCでのサインイン要求タイミング
- モダンスタンバイ対応機種かどうか判別する方法
- 好みに合わせた設定案
- 結論
- 参考文献
従来のスリープ状態(S3スリープ)対応PCでのサインイン要求タイミング
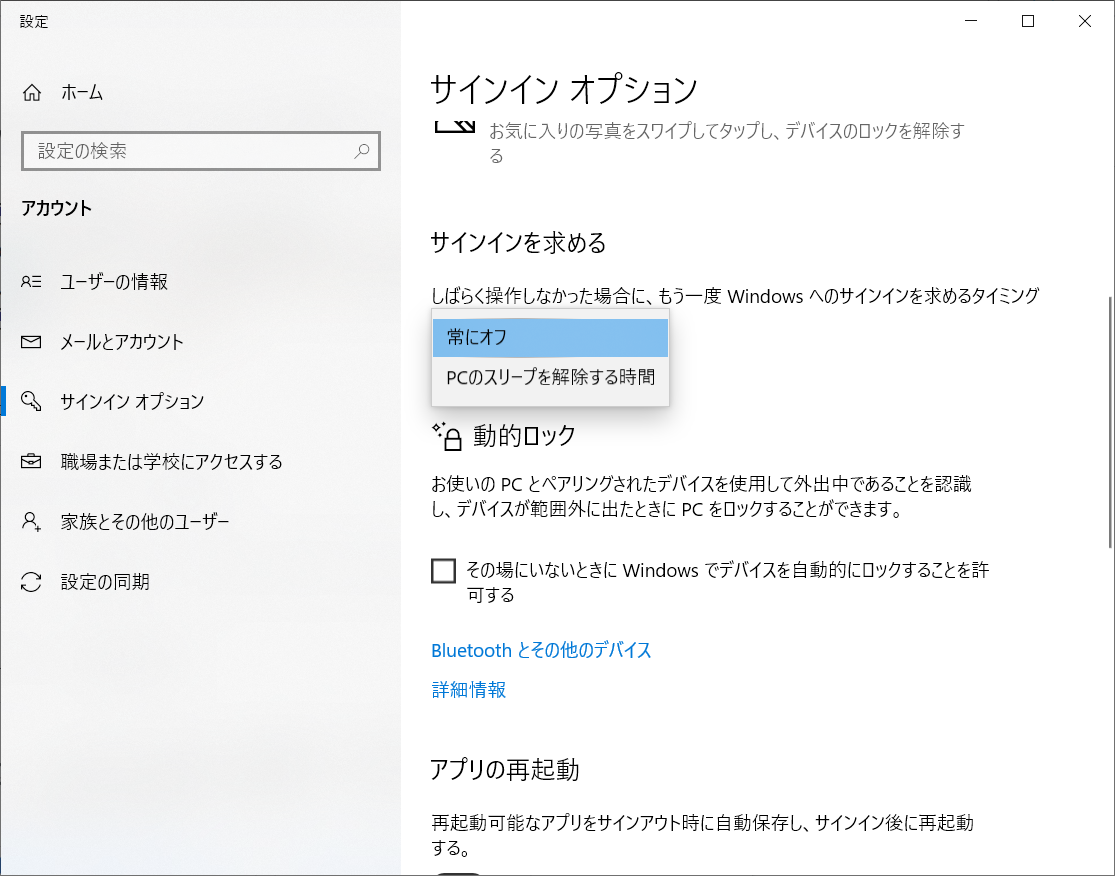
サインイン要求タイミングは、「設定」→「アカウント」→「サインインオプション」→「サインインを求める」の項目で設定できます。
従来のスリープ状態(S3スリープ)に対応したPCでの、サインインタイミングは、
- 常にオフ
- PCのスリープを解除する時間(”時間”はおそらく”時”の誤訳)
の2つから選ぶことができます。
(例:Panasonic Let's note CF-SV7の場合(2018年発売))

モダンスタンバイ(S0 低電力アイドル)対応PCでのサインイン要求タイミング
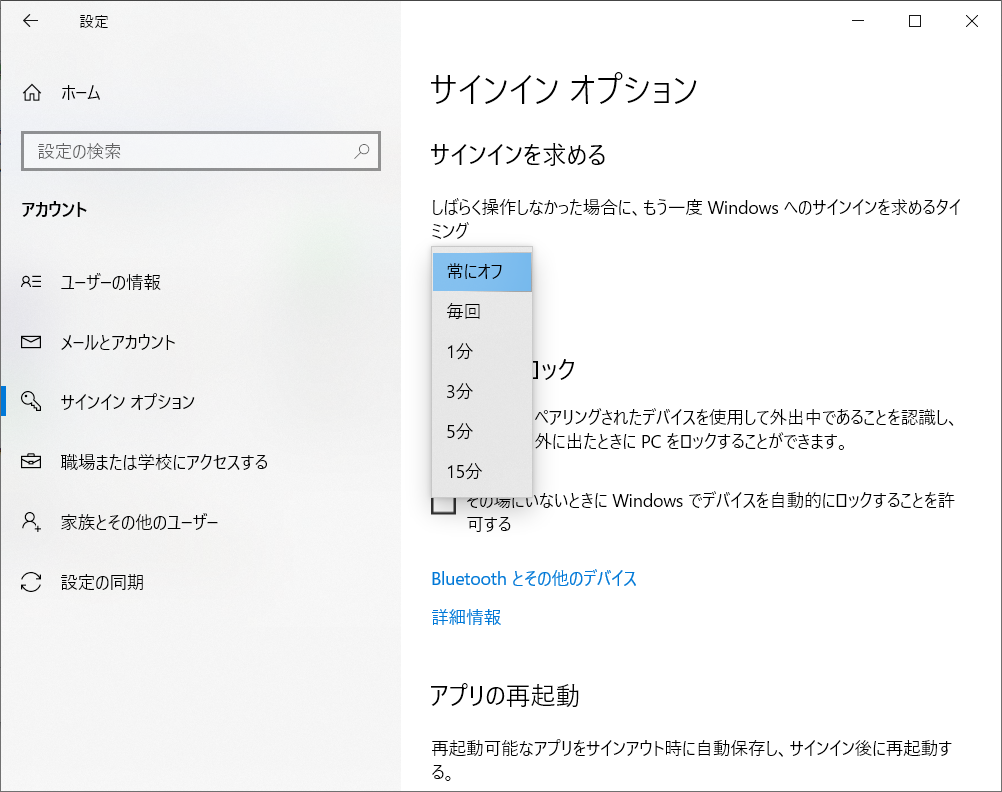
モダンスタンバイ対応PCでは、従来の「PCのスリープを解除する時間」という設定項目が消え、代わりにパスワードを要求しない時間を設定するようになりました。
「サインインを求める」タイミングの選択肢は、
- 常にオフ
- 毎回
- 1分
- 3分
- 5分
- 15分
のいずれかです。
(例:Dell Inspiron 14 5402の場合(2020年発売))

そして、このパスワードロックは「スリープ」復帰時と「ディスプレイの電源を切る」復帰時の区別なく行われるようになりました。
要するに、かなりMacに近い仕様になっています。
モダンスタンバイ対応機種かどうか判別する方法
モダンスタンバイ対応機種かどうかは、コマンドプロンプトもしくはPowerShellで
> powercfg /a
とコマンドを打つことで知ることができます。
従来のスリープ状態(S3スリープ)対応PCでは、下図のような表示になります。
(例):Panasonic Let's note CF-SV7の場合

一方、モダンスタンバイ(S0低電力アイドル)対応PCでは、下図のような表示になります。
(例):Dell Inspiron 14 5402の場合

そして、ここで重要な点があり、
モダンスタンバイを使うか従来のS3スリープを使うかを、ユーザーが簡単に設定することはできません。
(一部の機種(主にThinkPad)では、UEFI (BIOS) の設定でモダンスタンバイを使うかS3スリープを使うか設定できるようです。詳しくは下記ブログなどをご参照ください。)
好みに合わせた設定案
サインインを要求するまでの時間を柔軟に設定したい
対象
- 従来のスリープ状態(S3スリープ)対応PCを利用していて、無操作で一定時間経過後に自動ロックしてほしい人
- モダンスタンバイ(S0 低電力アイドル)対応PCを利用していて、サインインオプションの1~15分という限られた範囲の選択肢以外に自動ロック時間を設定したい人
解決策
「スクリーンセーバー」の設定をします。
「スクリーンセーバーの設定」画面の出し方はいろいろありますが、一番手っ取り早い方法はタスクバーの検索ボックスで「スクリーンセーバー」と検索することです。

そして、
- スクリーンセーバーの背景を適当に設定(「ブランク」がおすすめ)
- 希望する自動ロック時間を「待ち時間」に設定
- 「再開時にログオン画面に戻る」にチェックをつける
- 「適用」または「OK」を押して設定を反映させる
という手順で、希望する自動ロック時間を設定できます。

ただし、1つ注意点があります。
「電源オプション」の設定により自動的に「ディスプレイの電源を切る」や「スリープ」に移行した場合や手動で「スリープ」させた場合は、スクリーンセーバーで設定した時間の条件を満たしていなくても復帰時にサインインが要求されます。
この点が、「サインインオプジョン」での時間設定との違いです。
そのため、スクリーンセーバーの自動ロック時間を用いる場合は「電源オプション」での「ディスプレイの電源を切る」「スリープ」を「適用しない」にする、もしくは適用するまでの時間を長くしておきましょう。

なお、他にも
- セキュリティポリシーを変更する
- レジストリを変更する
という設定方法があります。
これらの方法では、「スクリーンセーバーの設定」での分単位での設定に対して秒単位で設定できるメリットがあるものの、設定方法が少し煩雑です。
興味のある方は、英語ですが
をご覧ください。
モダンスタンバイ対応PCで、「ディスプレイの電源を切る」場合はサインインを要求せず、「スリープ」から復帰する時はサインインを要求したい
対象
- 従来のスリープ状態(S3スリープ)対応PCの設定に慣れている人
- モダンスタンバイ(S0 低電力アイドル)対応PCで、日中は机の前で別作業をしながらも「ディスプレイの電源を切る」の状態でPCに長時間の処理を行わせ、終業時に「スリープ」状態にして翌朝復帰時にサインインを要求したい人
解決策
この動作は、従来のスリープ(S3スリープ)対応PCでは、「サインインオプション」で「サインインを求める」タイミングを「PCのスリープを解除する時間」に設定することで簡単に設定できます。
一方、実はモダンスタンバイ対応PCでは、忠実にこのような動作を設定することはできなくなりました。
どうしてMicrosoftがこの設定を廃止したのかはよくわかりません。
もしかして、モダンスタンバイでは「ディスプレイの電源を切る」と「スリープ」の概念の区別をやめたいのかもしれません。
(Macの真似か…?)
そのため、モダンスタンバイ対応PCを利用している場合の考えられる解決策は、「サインインオプション」で「サインインを求める」タイミングを「常にオフ」に設定した上で、離席時に必ず「Windowsキー」と「L」を同時に押して手動でロック画面に戻すことぐらいです。
(なお、公共の場では離席時に画面をロックすることは自動ロック時間を設定していたとしても非常に重要なことです。)
このように手動でロックしないと、「スリープ」状態復帰時もパスワードが要求されません。
残念ながら、従来のS3スリープ対応PCと比べてひと手間増えてしまうことになります。
結論
従来の「スリープ」(S3スリープ)対応PCとモダンスタンバイ対応PCでは、「サインインオプション」での「サインインを求める」タイミングの選択肢が変わっています。
そして、モダンスタンバイ(S0低電力アイドル)対応端末では、「PCのスリープを解除する時間」のみサインインを要求することは不可能になりました。
もし擬似的に上記の条件を達成したい場合のワークアラウンドとして、「サインインを求める」を「常にオフ」にして、退社時を含めて離席する際は欠かさず「Win + L」でロック画面にしてからスリープさせることが今のところ最善な気がしています。手間は増えてしまいますが。
(Macで初めてこの仕様を体験した自分的には、WindowsがどんどんMacに近づいているような印象を受ける…)
参考文献
WIndows10のモダンスタンバイ (Modern Standby) まとめ
近年、身の回りの情報系の人たちはほぼMacを使っているような印象があります。
一方、Windows機の特徴として、計算機性能に対するコスパの良さが挙げられます。
(一部の日系メーカー製や、Microsoft Surface、VAIO Z、Dell XPSみたいな高級品を除く。)
(あと、”複雑怪奇な”レジストリ設定もWindowsの特徴ですね笑)
それでも、Windowsも日々進化していて、いろいろなところが変わっていったりしています。
今回は、その中でも最近普及してきた「モダンスタンバイ」について、パスワード保護の設定で罠にハマった(別記事参照)ので、自分のためにもまとめてみます。
(注:この記事はただのサーベイ記事です。この分野のプロではないのでご了承ください。)
また、もし誤りや不足している点がありましたらご指摘いただけると幸いです。
- モダンスタンバイとは
- モダンスタンバイのメリット・デメリット
- メリット
- バックグラウンドサービス
- 低電力状態からの復帰の高速化
- デメリット
- 電力消費の増加
- SSD寿命の短縮の可能性
- メリット
- モダンスタンバイの休止状態移行条件の設定
- スリープ状態の定義
- 従来のスリープ状態
- モダンスタンバイでのスリープ状態
- 利用可能スタンバイモードの判別方法
- (重要)モダンスタンバイとS3モードは普通は切り替えできない!!!
- Windows内の電源オプションの設定との関係
- Sleepstudy Report の表示方法
- (おまけ)休止状態の無効化
- まとめ
- 参考文献
モダンスタンバイとは
モダンスタンバイ (Modern Standby) とは、いままでの「ディスプレイの電源を切る (Screen Off) 」と「スリープ (Sleep) 」を段階的に変化させる概念のことを言います。
従来は、コネクテッドスタンバイ (Connected Standby) や Instant ON として実装されていたもののあまり普及していなかったものです。

(出典:モダン スタンバイのためのソフトウェアの準備 | Microsoft Docs)
まず、未操作時間の長さや稼働状況によって、段階的に従来の「ディスプレイの電源を切る」と「スリープ」の間で、省電力度合いを切り替えます。
その後、ユーザーが電源オプションで設定した「次の時間が経過後休止状態にする」の時間経過後、もしくはモダンスタンバイでバッテリーをデフォルトでは5%以上消費後に、自動的に「休止状態 (Hibernate) 」に移行します。
(この機能をアダプティブ休止状態 (Adaptive hibernate) と呼びます。)
Recruit Internship for Specialist 2019 (リクルートインターン)に参加しました
9月にリクルートのデータエンジニアインターンに参加してきました.
その中でもDATA ENGINEERコースに参加しました.
ちなみに証拠写真がこちらです.

選考
プログラミングテスト,人事の方との面接,エンジニアの方との面接がありました.
合格の連絡は電話で来ました.リクルートはグループ会社がたくさんあり,インターンではどれかのグループ会社に配属されるのですが,この電話のタイミングでどの会社に配属されるのか知らされます.
自分の場合エンジニア面接の面接官のいる部署に配属になったのでどの段階で配属が決まったのかはいまいち分からないのですが,もしインターンでやりたいテーマがある場合は面接中にちゃんとアピールした方が良さそうです.
ちなみに,同じような枠組みで別にDATA SCIENTISTコースもあるのですが,結局違いはよくわかっていません.(自分はかなり研究開発に近いことをやってた上,DATA SCIENTISTコースの中でも結構エンジニアっぽいことやってた人がいたという話も小耳に挟みました.)
配属とテーマは多分おそらく個人の適性とやる気に応じて決まるような気がするので,直感に任せてコースを選んでいい気がします.
ただ,選考はまたちょっと違うらしいです.
内容
Quipperというスタディサプリとかを作っているグループ会社で,自然言語処理関係の新規機能開発みたいなことをしました.
ちょうど社内で進め始めたようなプロジェクトがあったので,そこに混ぜてもらった感じです.
待遇
- 時給2000円
- 技術書購入補助
- MacBook貸与(JISキーボードかUSキーボードか選べます.)
- フリードリンク(Quipperの制度)
- マンスリーマンション(?)(都内住みなのでよくわからないです)
- Slackによるコミュニケーション(大事)
- ランチ(めっちゃいいです.後述します.)
(※一部会社や部署によって変わるかもです.)
普通に良い環境でした.
ただ,公式お昼寝スペースはありませんでした…
(お昼寝推してるので書かせていただきましたm( )m)
イベント
懇親会
初日と最終日に懇親会がありました.ENGINEER/DATA ENGINEERコースとDATA SCIENTISTコースのインターン生全員が集まって立食パーティーって感じでした.
こういうものが食べれます.

LT会
期間中に2回LT会があり,社員の方々や一部のインターン生の発表がありました.
配属先以外の会社がどのようなプロジェクトをどのような組織で開発しているのか知れてとても興味深かったです.
最終発表会
最終日に成果報告会がありました.今年から発表が部署ごとになったらしく,Quipper,さらにはリクルートグループ全体で目黒のオフィスでインターンしていたのが僕だけだったので,1時間の枠で発表者が1人というスタイルでした.そのため,本当は発表時間が5~10分くらいなはずだったのにのんびり30分くらい喋ってしまいました.
それでも,(時間についてつっこまれはしましたが)和やかな雰囲気で無事に終わりました.
配属先チームにどのようなプロジェクトが進んでいるのか聞く会
最終発表会が12時終了で退社手続きが16時半からというゆるゆるスケジュールだったので,発表後にチームの人達に時間をとってもらってチーム内で他にどのようなプロジェクトがどんな技術を使って動いているのか詳しく聞く会を開いてもらいました.Non-disclosure agreementを結んでいるということで,本当にわかりやすく教えて頂いてとても面白かったです.(圧倒的感謝)
Jinrou in English
メンターさんに誘われて社員の方たちとの人狼 in Englishに参加させていただきました.Quipperは日本以外でも事業をしていることから結構国際色豊かで,社内で英語もしょっちゅう聞こえてきます.
難しかったけど楽しかったです.
人狼の画像は閲覧注意だったので代わりに狼の写真を貼っておきます.

(ちなみに人狼は英語でwerewolfと言うのですが,werewolfで画像検索するとグロテスクみが激増しでした.僕は二度とググりたくないけれどオススメしておきます.)
学んだこと・感想
自然言語処理という,自分はほとんど経験がなかった分野でひとまず動くものができたのは満足です.自然言語処理の学習を走らせる前に前処理する~みたいなことは聞いたことはあるものの,実際にコードをみて具体的に何をやっているのか知れたのは貴重な(?)経験でした.
また,インターンの業務についても,どのような技術を使うかとかどのような方針で行くかとか結構主体的に決めることができる上,分からないことも聞けばやさしく教えてくれるのでかなり良い環境でした.先述の配属チームプロジェクトを聞く会もそうですが,かなり信頼をおいてくださっていることが実感できて,がんばらなきゃという気持ちになりました.
ただ,一番の反省ポイントは,やったことがなかった分野だった分所要時間の見積もりが甘々になってしまい,インターン終盤に少しパニクってしまったことです.これからスケジュールの見積もりとタスクの取捨選択をもっと頻繁に冷静にできるようにならなきゃなと思いました.
ランチ
リクルートのインターンでは,ランチの時間に社内のいろいろな人とランチに行くことができます.
今回は,メンターがデータ部門の部長や各部署のマネージャーの方,データ部門と関係ないエンジニアチームの結構偉い人やSREの人たちともランチをセッティングしてくれて,いろいろな職種・立場の方の話を聞けて面白かったです.たかが1人のインターンのためにここまでいろいろお話しできるのはめっちゃ貴重な機会なので,本当にオススメです.個人的には,キャリアの話とか聞けてとても満足でした.
そして,なんと,ランチ代は(上限はあるそうですが)会社が負担してくれます.メンターのポケットマネーではないらしいです.そして,結構予算があるらしいので普段行けないお高いところにもいけます.これは,5番目ぐらいの反省点ですが,今後リクルートインターンに参加する人は,最初から遠慮せずに(高くても)食べたいメニューを選んで行きましょう.
それでは,美味しかったランチTop3です.



(終わり)
EEIC2017成績集計ツール「みんなのせいせき」のれきし
この記事は eeic Advent Calendar 2017の9日目の記事です。
はじめに
EEIC内では有名かもしれないのですが、EEIC2017には自分の成績を登録してもらうことで自分の成績の順位などが分かるツールがあります。登録は任意です。
https://eeic-scores.herokuapp.com/ (EEIC2017の人しかログインできません)
ちなみに、このアプリを公開した際にも一応ブログの記事書いています。
それからちょくちょく変更はありますが、あんま変わっていないのでここでは技術的なことのお話はしません。
どちらかというと、仕様の設計とか作成の経緯などの運営上のひとりごと(ポエム)を書いていこうと思います。
デモサイト
昨日がんばってデモ用のサイトを作ったので、記事を読む前に、こちらで適当に遊んでみることを遊んでみても良いかもしれません。
というかこれ以降のの駄文を読むよりもデモアプリで遊んだほうが面白いと思います。(重要)
https://eeic-scores-demo.herokuapp.com/
本家と比べてログイン手法を簡略化しています。機能はほとんど同じです。
つまり、自由に遊べるおもちゃです。
仕様
ひとりごとに入る前に、軽く機能を紹介してみたいと思います。
主な機能
(2017年4月版~)
- 成績一覧表

- 自分の成績の情報

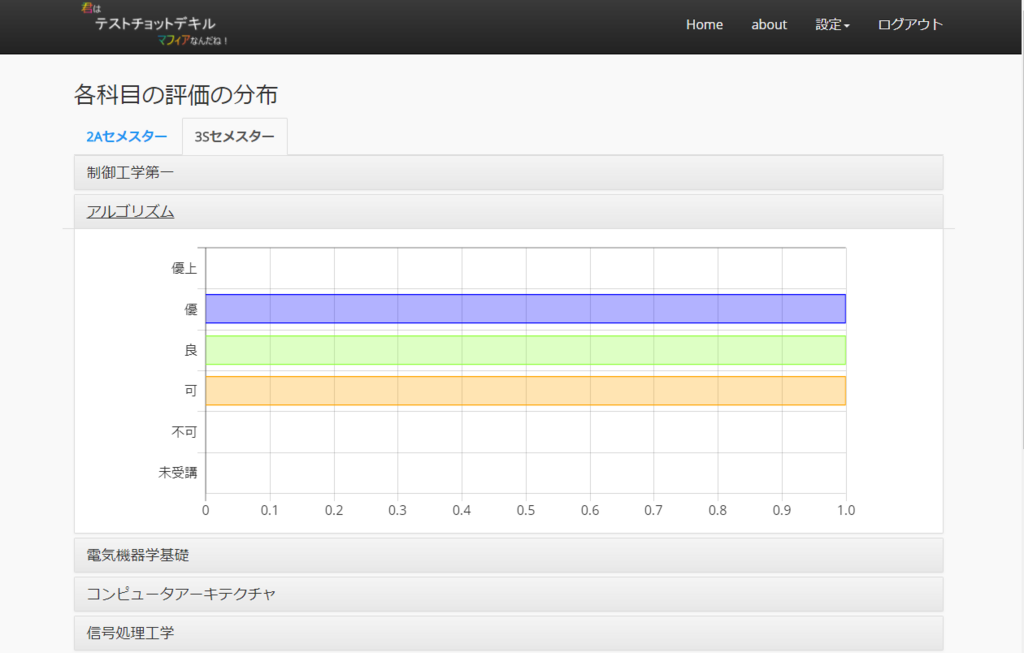
- 科目ごとの評定分布表

(2017年9月版~)
- Slack OAuth認証導入

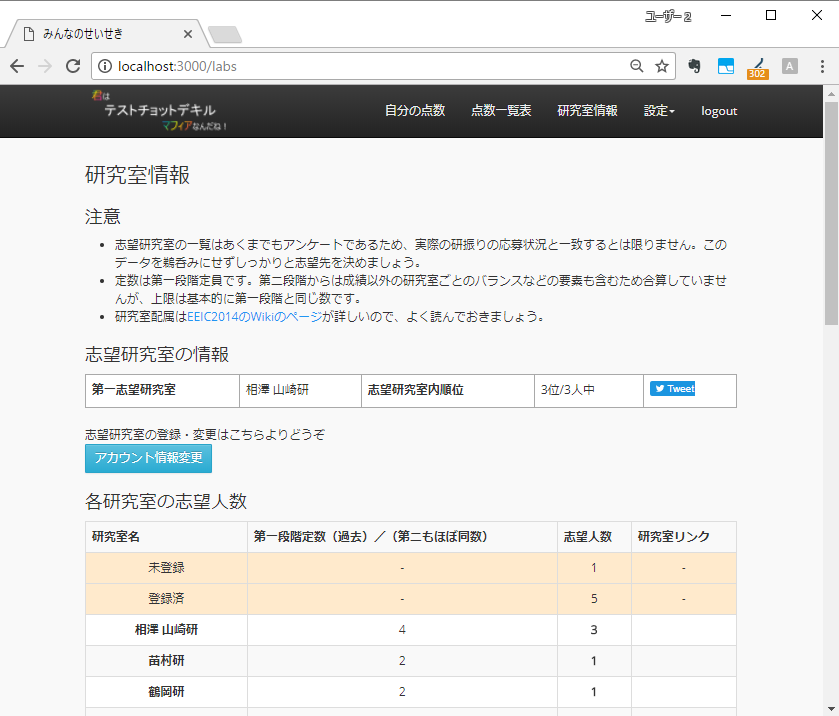
- 志望研究室情報

モデル図
気が向いたら作ります(小声)
本題
実績
2017/12/09現在、EEIC2017約120人のうち96人に登録していただいています。
普通にとてもうれしいです。
設計思想
個人差はありますが、成績って実は意外とデリケートな情報です。(こんな怖いツール作っておいてなんですが)
しかも、成績を一科目一科目入力するはなかなかしんどい作業です。
一方、「みんなのせいせき」が意味のあるツールになるためには、多くの方にデータを、それもそれも、なるべくちゃんとしたデータを登録してもらわないといけません。
ということで、やったことは
登録するメリットをいっぱい作る
データがそれなりにまともなものであるようにする
プライバシーに気をつける
の3つです。
登録するメリットをいっぱい作る
これは、ぶっちゃけ簡単で、機能をいっぱいつけて使いやすくすればよさそうです。(幸いライバルもいないし)
ということで、重要そうな機能から順番に追加していきました。
具体的に言うと、
3/24 公開
3/25 GPA計算機能追加
4/2 評定分布表機能追加
4/10 パスワードを忘れた場合の再設定メール機能追加
9/25 3Sセメスターの成績に対応
9/30 総合得点の分布表を追加
11/15 志望研究室登録機能追加
という流れです。なんだかんだ半年かけて欲しい機能は揃ったのでよかったです。
データがそれなりにまともなものであるようにする
これは、ちょっと考えました。
とりあえず重要だと思ったのは、
①外部の人が適当なデータを投げ込めないようにする。
②重複投稿できないようにする
でした。
- ③偽情報を書き込ませない
というのも考えたのですが、1日の変更回数を制限するとかいうような、いかにも金融系のサイトがやってそうなルールをつけるのも馬鹿らしかったので、ユーザーに任せることにしました。
(でも、データが本当であるとは限らないというのも、高度な情報戦になる一因なんだよね…)
ちなみに、 サービス開始時はベーシック認証によって①を、3Aセメ開始時にSlack OAuth認証によって②を実現しました。
プライバシーに気をつける
これは、結構むずかしい問題です。
とりあえず、一覧表で名前・志望研究室・評定を各要素ごとに非公開に設定できるようにしています。

ということで、一応普通なら隠したい情報は隠せます。
でも、頑張ってパズルを解くひとがいると困っちゃうので、何卒よろしくお願いします。
考察:このツールは「高度な情報戦(という名の研振り)」にどのような影響を与えるか
このツールによって自分の成績の立ち位置が分かってしまうことについて。
肯定派
行きたい研究室があって
成績が良かった人は、次の学期で科目数や勉強時間を減らしてのんびり暮らせる。
ちょっと成績が悪かった人は、次の学期頑張るモチベーションを得ることができる。
成績が結構悪かった人は、早めに自分の志望の方針を考えることができる。
行きたい研究室が決まってない人も
現在の自分の位置を知ることで、後々自分の行ける研究室を絞りやすくなる。
成績が良ければ、思う存分イキることができる。
否定派
行きたい研究室があって
成績が良かった人は、研振りでの優位性を次の学期で奪われないように勉強を迫られる。
成績がちょっと悪かった人は、勉強を迫られる。
成績が結構悪かった人は、周りの成績の良い人を恨みながら研振り制度への殺意を膨らませる。
行きたい研究室が決まってない人も、
- もし底点が高い研究室に行きたくなった時に行けるように勉強を迫られる。
マクロ的に見ると
点数を気にして行きたい分野を諦めてしまうのは好ましくない。
逆に、点数が良かったからといってあまり興味がないのに人気の高い研究室に行く人が出てしまうかもしれない。
それ以前に、情報が本当に正しいかどうか分からない情報をもとに4年生の1年間を決めてしまうおそれがある。
作者の見解
まず、上記の肯定意見・否定意見はいまさっき考えました。
便利そうだからという理由で作っただけです。作っているときは何も考えていません。
でも、せっかく考察したので、作者として少しだけコメントしておきます。
みんなのやや正しい情報をみれるので、研究室振り分けの参考情報としては有用なはずです。
ただし、週約20コマとることが前提の競争以上に、絶対正しい保証もない情報を信じて行きたい分野を諦めてしまう方がつらいことなので、ちゃんと自分の信念を持ちましょう。
とりあえず、現状のつらさの根源は合計点制度とひたすら囚人のジレンマのナッシュ均衡にいこうとする今の風潮です。
(まあ、研振りが有限繰り返しゲームであるのがいけないよね)そして、一番悪いのは行きたい分野に定員がある世界の不条理さです。つらい。

ちなみに、こんな記事を見つけました。
ということで、B2, B3のみんなは研振り競争がんばらないでね!!(牽制)
余談
アプリの誕生
2017年2月…
このサービスを思い立ったのが、2Aセメ後の春休みが始まってしばらくたった時。
つまり、魔の週21コマ授業とその期末が終わって束の間のおやすみを満喫していた時。
「来学期以降もこんな泥沼進みたくない…」
「でも、行きたい研究室も特に決まってないし、とりあえず合計点だけはもっておきたい…」
【注:(おそらく)EEIC2017までは、B4の研究室振り分けが合計点制度で行われる】
「あ、でも早い時期にみんながどれぐらいの成績なのか分かれば力の入れ加減がわかるかも…?」
「どうやってみんなの成績集められるかな…(。´・д・)」
「たぶんみんなこういう情報知りたいだろうし、掲示板っぽいものを作っちゃおう!」
後日
「はじめてのRailsアプリだけど、まあみんなの点数を入力してもらって適当に計算するだけだし余裕だよね~」
~2017年3月24日~
もう成績できてるのか
— えれちょ (@elecho1) 2017年3月24日
間に合わなかった…
— えれちょ (@elecho1) 2017年3月24日
ぼく「あれ、成績4月に発表されるんじゃないの!?!?!?!?!?」
(参照)学事暦

ぼく「え、しかも素点開示されないの!?!?!?!?!?」
ぼく「なんか全然できていないけど、とりあえずなにか作らないとやばい!!!!!!」
夜までにherokuにデプロイするぞー
— えれちょ (@elecho1) 2017年3月24日
EEIC2017の得点サイトつくりました!https://t.co/tUEByHyIvy
— えれちょ (@elecho1) 2017年3月24日
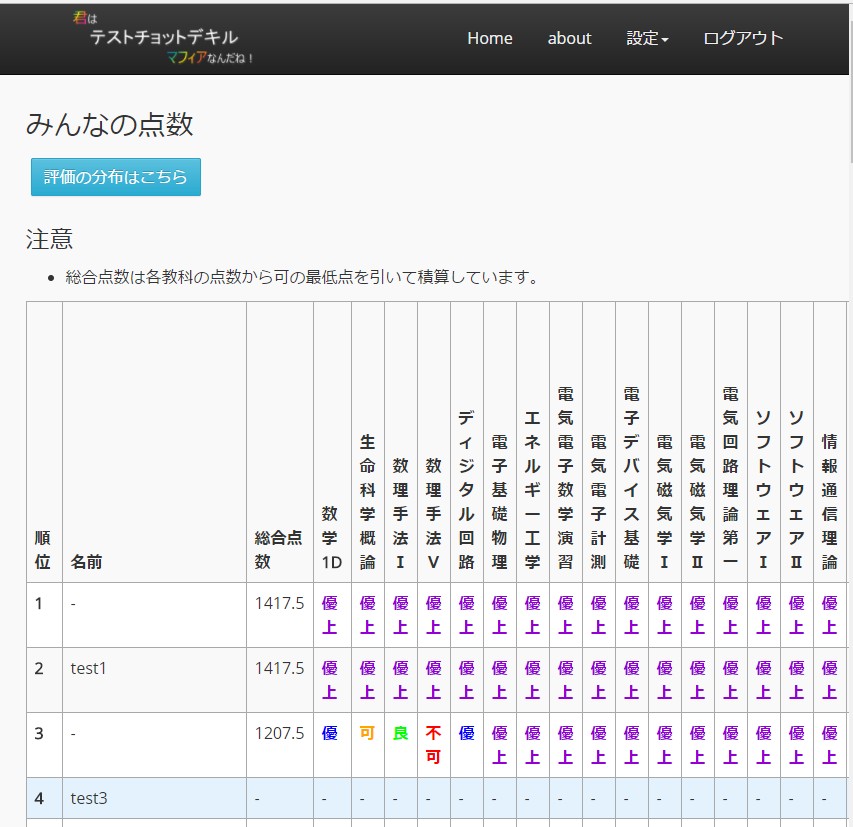
機能:画像で察して下さい
(日本語書くのめんどかったです。まる。)
注意:
・みんなの点数一覧表は点数や順位が表示されますが、公開・非公開を設定できます。
(続く) pic.twitter.com/tf7u7QtwQR
最初はグダグダだったとさ(完)
あとがき
このツールを自分たちのコミュニティで運用したい方へ
一応ソースコードはここにあります。 https://github.com/elecho1/score_competing_tool
ただ、もしちゃんと運用してみたい方がいたらTwitterなどにリプを投げてください。
コメントアウトとか不要なファイルを消したきれいなバージョンを作ります。(はじめからやれ)
もう少し丁寧にデプロイ手順などを書いたREADMEを作ります。(はじめからやれ)
特に、EEIC2018以降でやってみたい人歓迎です。
(ただ、強い人はこんなクソコードを使うよりちゃんと実装したほうがまともなサイトができるかもしれません)
そもそも下の代から平均点制度になったしそんなに需要がないのかも…(汗
大規模ソフトウェア(Chromium)を手探る - 設定画面(settings)を手探る2 -
大規模ソフトウェア(Chromium)を手探る - 設定画面(settings)を手探る1 - の続きです。
実験で取り組んだことの概要については、 大規模ソフトウェア(Chromium)を手探る 導入・ビルド編 - あさりさんの作業日記 をご参照ください。
課題3: 設定画面をちゃんと入力画面にしよう
課題2で、設定画面に項目を追加することができました。
ただ、そこでは単純に文字を表示できただけなので、ちゃんと入力欄を作ろうと思います。
入力欄を追加するだけなら<input></input>タグをつけても良いんですが、せっかくならchromiumで使われているものに合わせたいなと思いました。そこでそれっぽいパーツがないか設定画面のなかで探してみると、スタートアップページの追加欄

とか良さそう!
となったので、この画面を作っていた
src/chrome/browser/resources/settings/on_startup_page/startup_url_dialog.html
内の
<paper-input ...></paper-input>
というパーツを拝借することにしました。
続きを読む大規模ソフトウェア(Chromium)を手探る - 設定画面(settings)を手探る1 -
電気系3年生後期実験「大規模ソフトウェアを手探る」でChromiumブラウザーをまさぐったお話です。
発表スライドがこちらになります。
実験で取り組んだことの概要については、 大規模ソフトウェア(Chromium)を手探る 導入・ビルド編 - あさりさんの作業日記 をご参照ください。
そうだ、設定画面をいじろう
前の記事(大規模ソフトウェア(Chromium)を手探る user profileに設定を追加する - あさりさんの作業日記)までで、検索ボックスに表示される検索履歴から、指定したキーワードを含む履歴を表示しないようにすることができました。
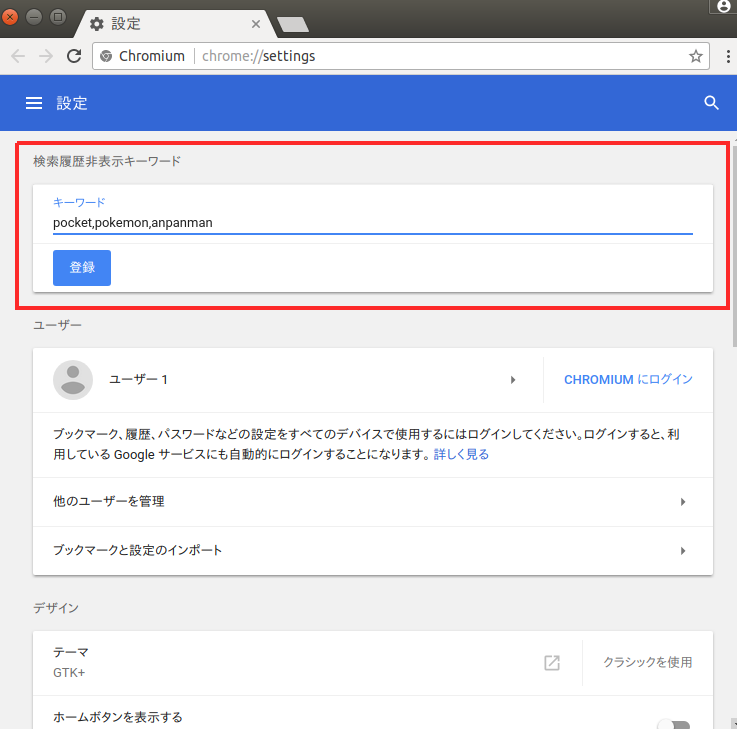
残りのやることは、ユーザーが検索履歴非表示キーワードを指定できるようにするだけです。
今回は、Chromium内の設定画面にキーワード設定欄を追加することにしました。

課題1: どこを編集すれば良い????
続きを読むVS CodeでTeXを使う方法
VS Code(Visual Studio Code)でTeXを編集・コンパイルする方法が調べてもなかなか出てこなかったので、記事にしておきます。
(AtomでTeXを編集するのが便利だよーって聞いたので、AtomでできることがVS Codeでできない訳がないと思ってやってみた次第です。)
VS Codeの拡張機能である「LaTeX Workshop」を利用しています。
以下、設定の手順です。
0. VS Code (LaTeX Workshop)を使うメリット
.texファイルを保存時に自動タイプセット- コードのカラーハイライト
- 括弧やコマンドの補完
- ショートカットによるコードのコメントアウト/コメントアウト解除
chktexを用いた構文チェック(要設定)- 別タブでのコンパイル後のpdfの表示
1. TeXディストリビューションのインストール
まずはTeXディストーションをインストールします。多分なんでもいいです。インストールは結構時間がかかります。
(筆者はTeXLive 2016を利用)
有名なTeXディストリビューションはここに書いております。
なお、Windowsの場合インストール場所がパスに追加されている必要があります。
通常は自動的にパスに追加されているはずですが、もし追加されていない場合は自分で追加する必要があります。
(参考:Windows10で環境変数Pathの編集方法 | 非IT企業に勤める中年サラリーマンのIT日記)
2. LaTeX Workshop(拡張機能)のインストール
VS Codeの拡張機能をインストールします。VS Code内のMarketplaceからインストールすれば大丈夫です。

3. (オプション)LaTeX Language Support(拡張機能)のインストール
カラーハイライトや補完などの様々な便利な機能が使えるようになります。VS Code内のMarketplaceからインストールすれば大丈夫です。別にインストールしなくても問題ありません。

4. LaTeX Workshopの設定
タイプセットの設定
デフォルトではタイプセットとしてlatexmkを用いる設定になっています。
しかし、このままでは日本語横書き用の文書クラスであるjarticleやjreportを使用することができません。そこで、タイプセットに使うためのツールをptex2pdfに変更します。
まず、Ctrl+,(カンマ)でVS Codeの設定画面を開きます。そして、右側の枠に以下の設定を追加・保存します。
"latex-workshop.latex.toolchain": [{ "command": "ptex2pdf", "args": [ "-l", "-ot", "-kanji=utf8 -synctex=1", "%DOC%" ] }],
(この設定は、Tex WorksのpLaTeX (ptex2pdf)タイプセットの設定に準拠しています。)
chktexの設定(オプション)
.texファイルを編集する際に構文チェックを利用するための設定です。
タイプセットの設定と同様に、Ctrl+,(カンマ)でVS Codeの設定画面を開き、右側の枠に以下のコードを追加・保存します。
"latex-workshop.chktex.enabled": true

5. LaTeX Workshopの使い方
基本的には、保存時に自動的にコンパイルしてくれます。特に必要な操作はありません。
ただし、いくつか注意しておくと良い点はあります。
pdfファイルを表示する方法
現状、セーブ時に自動でタイプセットは行ってくれますが、自動でpdfは表示してくれません。そのため、pdfを表示させるには一手間掛ける必要があります。
- VS Code内で新しいタブで表示させる場合
- 「Ctrl + L」、「Ctrl + T」を順にタイプ
- ブラウザで表示させる場合
- 「Ctrl + L」、「Ctrl + V」を順にタイプ
また、愚直に表示させることもできます。
手順
- texファイル内で「右クリック」→「All actions」をクリック
(もしくは「Ctrl + L」→「Ctrl + A」をタイプ) - VS Code のコマンドパレットで「View PDF file in web page」もしくは「View PDF file in new tab」を選択
タイプセットが成功したかどうか確認する方法
VS Codeで編集する場合、ログが自動では表示されません(もちろん表示させることもできます)。
そこで、手っ取り早く確認する方法があります。
- タイプセットが成功した場合
- VS Codeのウインドウの左下に以下のように表示されます。

と表示されてから…

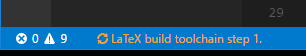
と表示されます。 - タイプセットが失敗した場合
-

と表示されたままになります。
ログやコンソールを開けばどこでどのようなエラーが起こっているか確認できます。
(豆知識)
TeXのタイプセットは通常TeX Worksなどのエディタを使いますが、実はシェルやコマンドプロンプトからも実行できます。
上の設定の"command"に当たる部分が使用タイプセットプログラム、"arg"がコマンドライン引数を表しています。
また、"%DOC%“はtexファイル名を表しています。
参考文献: